(15.2) YOU ARE HERE: Process
1. In the beginning I had a lot of trouble coming up with ideas and it was holding me back, but once I got a clear idea and concept of how I wanted to represent community, it was easy for me to start. I started by taking a bunch of small videos of everywhere I went. Every video has something small going on. Below is one of the videos I ended up using for this project. None of the videos exceed 30 seconds.
2. Next, I had to figure out how to isolate the frame from the video which proved to be my most difficult step! I could've screenshot it on my phone or computer but I really wanted to start with a quality image and if I screenshot it I would sendup having the play button in the frame. After like half an hour of trying to figure that I out, I finally got it. You go to the frame you want and click on it to select it, then iMovie lets you share the image! I probably could've googled how to do, but I wanted to prove to myself that I could figure it out on my own. Below is an example of creating the frames from one of the videos I didn't use
3. After sharing it as a jpg, you have to crop it and make any adjustments that you want in photoshop. I ended up doing several different things including playing around with glows, blurs, and brightness and contrast. It is up to you to decide how you want to make adjustments but because I had a clear vision and this class has helped me gain experience in photoshop, I found this to be relatively easy. A lot of it was just playing around with what the look that I wanted. I knew that I wanted to distort the scene in some way to create a bit of a barrier between the image and the viewer. I think this was pretty successful.
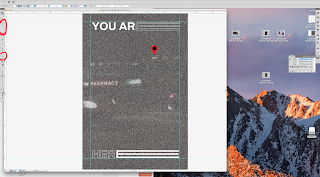
4. Next I exported it as a .tiff for use in illustrator to create my graphic images. I ended up downloading a font for this because it fit what I wanted more. It's called Archive bold and its a free google font. I recommend it. I built the marker using a circle and a triangle and using the shape builder tool and adding anchor points and converting them to round points to get the curves. I played around with larger titles and smaller titles. The smaller titles are typed on a round path and I played with presenting upside down and right side up. Ultimately I decided that the smaller font was more impactful and went with that.
6. When you're happy with your images, you save your files as .ai files so you can make any adjustments or export it as an adobe pdf. If I you have any downloaded fonts, you might want to do the latter to save yourself trouble, but saving as an .ai will give you more freedom. P.S the blue lines are guides you can place by clicking and dragging out from the ruler. I used it to help me frame my images and graphics. It's also useful for avoiding having any important information in the bleed lines.
7. Finally you print, cut, and showcase!
2. Next, I had to figure out how to isolate the frame from the video which proved to be my most difficult step! I could've screenshot it on my phone or computer but I really wanted to start with a quality image and if I screenshot it I would sendup having the play button in the frame. After like half an hour of trying to figure that I out, I finally got it. You go to the frame you want and click on it to select it, then iMovie lets you share the image! I probably could've googled how to do, but I wanted to prove to myself that I could figure it out on my own. Below is an example of creating the frames from one of the videos I didn't use
3. After sharing it as a jpg, you have to crop it and make any adjustments that you want in photoshop. I ended up doing several different things including playing around with glows, blurs, and brightness and contrast. It is up to you to decide how you want to make adjustments but because I had a clear vision and this class has helped me gain experience in photoshop, I found this to be relatively easy. A lot of it was just playing around with what the look that I wanted. I knew that I wanted to distort the scene in some way to create a bit of a barrier between the image and the viewer. I think this was pretty successful.
honestly, I think I would go back to working on this image because I feel like even with the contrast adjustments, I lost a lot of that contrast that I liked from the first image. I think just lowering the distortion level a little would push this project even further. At the time, however, it was exactly what I wanted.
4. Next I exported it as a .tiff for use in illustrator to create my graphic images. I ended up downloading a font for this because it fit what I wanted more. It's called Archive bold and its a free google font. I recommend it. I built the marker using a circle and a triangle and using the shape builder tool and adding anchor points and converting them to round points to get the curves. I played around with larger titles and smaller titles. The smaller titles are typed on a round path and I played with presenting upside down and right side up. Ultimately I decided that the smaller font was more impactful and went with that.
6. When you're happy with your images, you save your files as .ai files so you can make any adjustments or export it as an adobe pdf. If I you have any downloaded fonts, you might want to do the latter to save yourself trouble, but saving as an .ai will give you more freedom. P.S the blue lines are guides you can place by clicking and dragging out from the ruler. I used it to help me frame my images and graphics. It's also useful for avoiding having any important information in the bleed lines.
7. Finally you print, cut, and showcase!











Comments
Post a Comment